Modifying the GemRB demo
(EDIT: I changed the title from "GemRB to "Modifying the GemRB demo")
I thought I'd start a GemRB thread, since I haven't seen one (apologies if one already exists). Not sure if I should post this here or in General Modding.
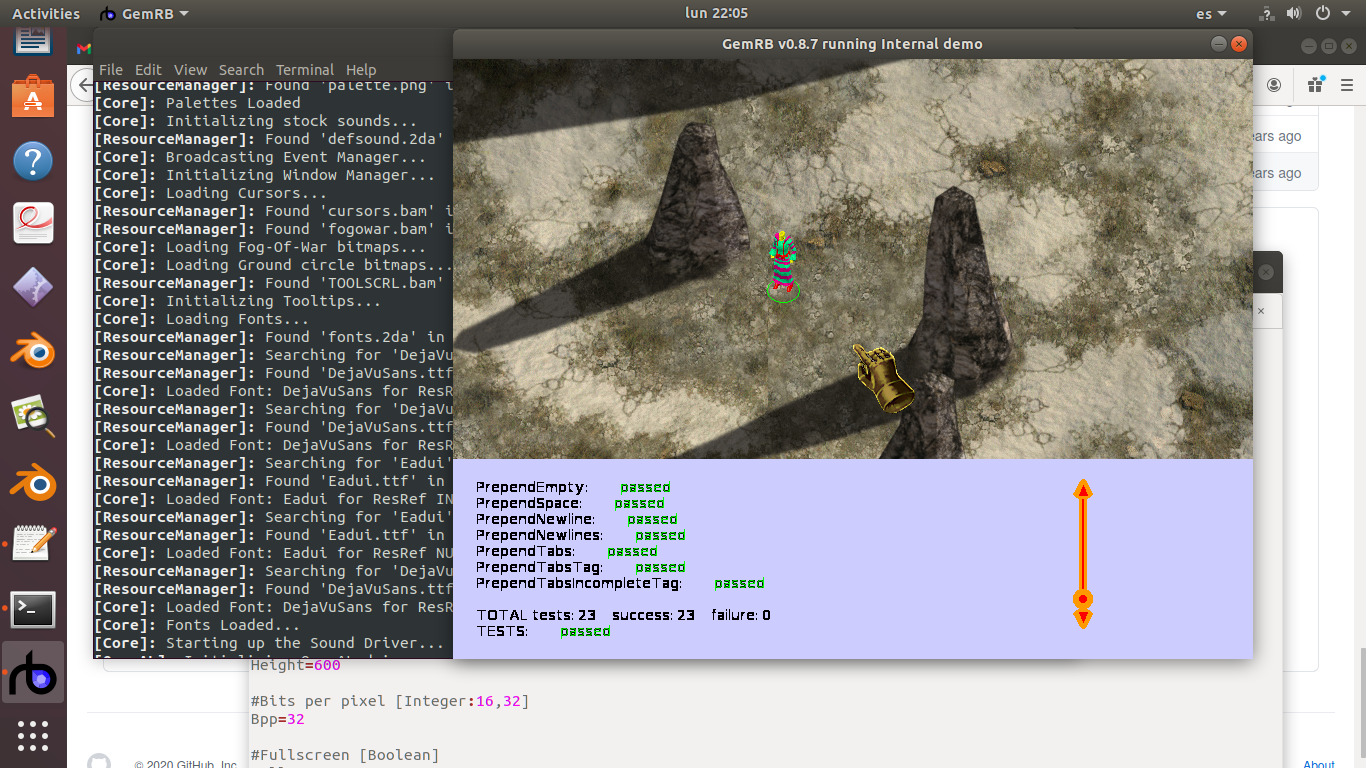
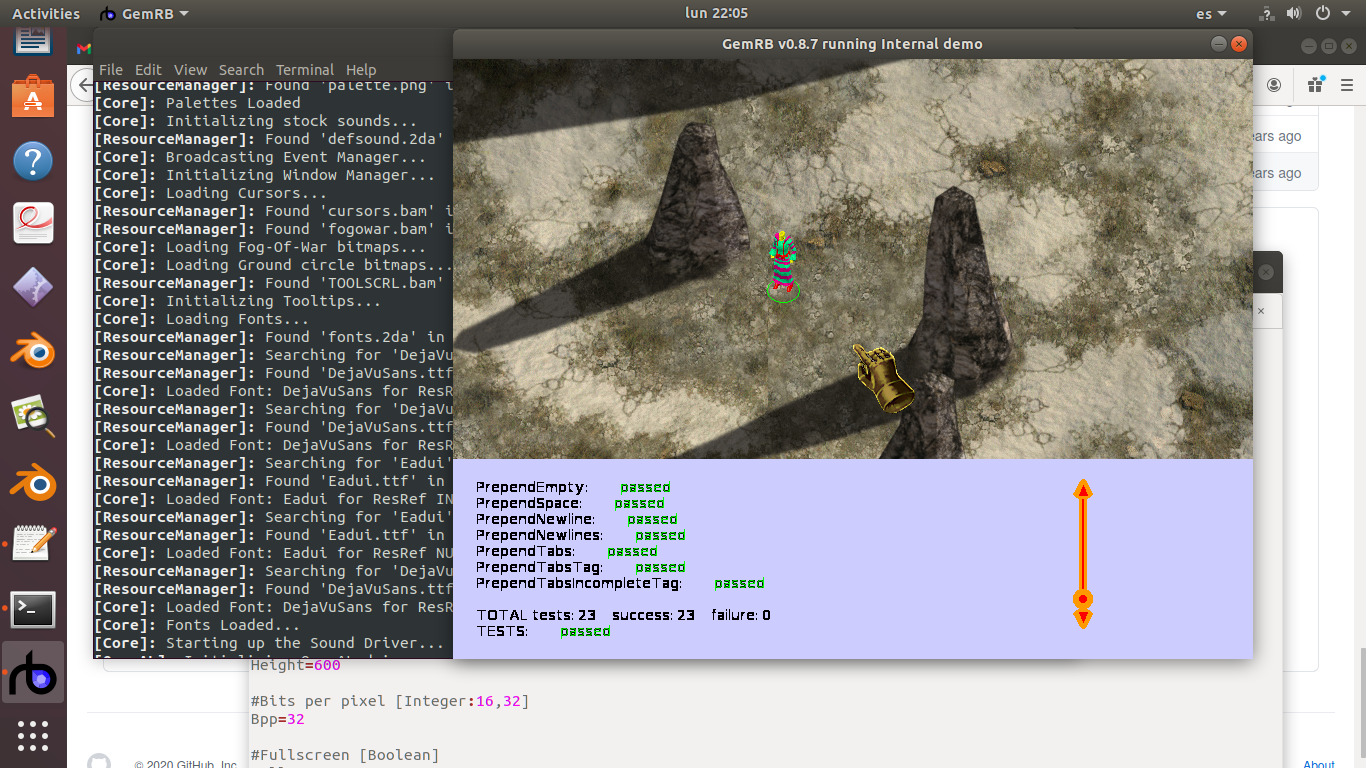
Anyways, here's a screenshot of the demo. I'm running this on Ubuntu. In the demo, you can walk around, and that's about it. I really like the area background. I'm planning on adding stuff to the demo, like monsters, NPCs, and all that jazz. Don't expect a full game from me yet, though : P

I thought I'd start a GemRB thread, since I haven't seen one (apologies if one already exists). Not sure if I should post this here or in General Modding.
Anyways, here's a screenshot of the demo. I'm running this on Ubuntu. In the demo, you can walk around, and that's about it. I really like the area background. I'm planning on adding stuff to the demo, like monsters, NPCs, and all that jazz. Don't expect a full game from me yet, though : P

Post edited by m7600 on
1


Comments
The new area is a swamp. I made it using Blender 2.79, Tiled, and GIMP. Originally I made it for a FLARE mod.
As you can see, the cliff walls were not done by me, those are from the original ar0100.bmp that comes with the GemRB demo. All I did was paste my swamp .bmp on top of that, the new area is ar0200.bmp.
I then run GemRB, and I teleport the character to the new area using the console command MoveToArea("ar0200")
Before making enemies, I'd like to have a more visually appealing GUI. So, I start by removing the white background GUI that comes with the demo, together with all of that text. What I end up with is just the game window. The next step will be to make some images for the buttons, etc.
For this stage, I used a public domain image of some wooden planks that I found on burningwell.org, and then some editing with GIMP. In order to make the .mos file, I used DLTCEP (DragonLance Total Conversion Editor Pro)
Here is a modification of the character animation. I made a 3d orc model with Blender 2.79, which I then exported as a series of .png files, these were later edited with GIMP, and finally I used BAM Workshop 2 for making the .bam file.
It doesn't look great, but it's a start.
Oh, and I've changed the topic of this thread from "GemRB" to "Modifying the GemRB demo".
EDIT: In case you're wondering what those black squares in the game window are, that's the fog of war. I'll eventually modify that too.
Then I use DLTCEP to combine all of the separate frames into a single animated file, with a .bam extension so that GemRB can read it.
You can also see that I've tried to improve the image a little bit, making it a bit larger and less pixelated.
Finally, here is a .gif for one of the animation cycles.